エビデンスレベルを意識した意思決定が重要な理由
自分の持っている根拠のエビデンスレベルを上げていきながら意思決定することで、軽率なミスをしなくなります。 つまり、意思決定の成功確率を上げることができます。
エビデンスレベルとは
一般的に意思決定をするとき、根拠を集めますよね。 エビデンスレベルとはその根拠の信頼度を表す基準です。 もともと医療分野で使われている基準で、研究論文にも取り上げられています。
エビデンスレベルには以下のようなものがあります。
- ランダムデータで検証
- 追跡調査
- 一部の事例
- 専門家の意見

専門家の意見はあくまで参考程度にしかならないので、きちんと検証しましよう。
その検証方法によっても信頼度に差があるので注意しましょうということが読み取れます。
階層が上がるほど、エビデンス(証拠)として信頼することができます。
エビデンスレベルをビジネスに応用してみる
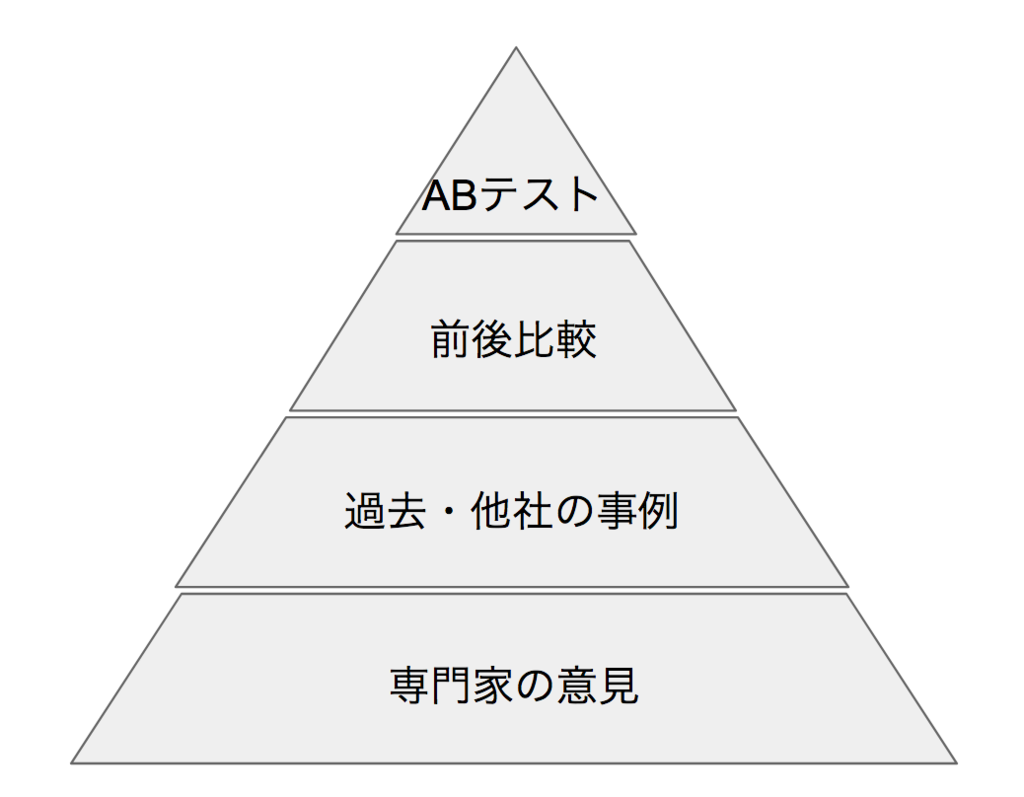
例えば、インターネットサービスであれば以下のようにあてはめることができます。
- ABテスト
- 前後比較
- 過去・他社の事例
- 専門家の意見

結局これが言いたかった
意思決定をするときには、根拠の信頼度を把握し、信頼度をあげるために小さくテストしてみることが大事だということ。
つまり、小さく始めて検証してから、大胆にいきましょうというビジネス本でよく書かれている結論に帰着しました。
ただ、どこまでエビデンスレベルを上げられるのか、また上げるためのリソース(時間・お金・場所・ツール等)はあるのかを把握しておくことは大事かなと思いました。
データに基づいたコミュニケーションが大事な話
データは大事というが、どう大事なのか改めて認識する。
なぜデータは必要なのか
コミュニケーションの中で「たくさん」「かなり」「少し」「あまり」などという言葉を一度は使ったことがあると思います。
これらの言葉は、非常にあいまいで、人によって受け取る情報が異なることを改めて理解しておきましょう。
例えば、「たくさん」という言葉も人によって差があります。
スキーに行かない人であれば、年に5回行けば、「たくさん」かもしれませんし、毎週スキーに行く人にとっては「20回行く」と言われても「たくさん」とは思わないかもしれません。
このように前提が異なれば、解釈も異なる可能性があります。
よりデータに基づいてコミュニケーションしましょう
小さな会社では常日頃からコミュニケーションが自然に取れるので前提のズレは少ないかもしれません。しかし、会社が大きくなるにつれて、一人一人のコミュニケーションの機会は少なくなるでしょう。そんなとき、コミュニケーションを適切に行うためにはより具体的なデータが必要になってきます。
経験により、データがなくても、困ることがないということはあるかもしれません。しかし、誰が言ったかではなく、何を言ったかを重視している会社では、いかに相手に納得感を持って理解してもらえるかが大事になってきます。納得感を作るには具体的なデータや根拠が必要です。
ビジネスの世界では、適切なコミュニケーションが行われないと間違った判断を下してしまい、会社や事業へ悪影響を及ぼしてしまいます。
意識してデータを使ってみる
データが大事なのはわかったけど、何から始めていいかわからないという人は下の部分から始めてみてください。意識的に継続し、最終的には無意識にできるようにしていきましょう。1
- 上司への報告やMTGなどで「かなり増加した」と報告していたのを「前週比で◯%増加した」と具体的に伝えてみる。
- 「肌感〇〇くらい」と答えたことのある数字は、別の機会にもう一度聞かれるかもしれないから数字を追って次回は正確に答えられるようにしておく。
- いままでは提案で終わっていたが、次からは提案するときに、その案を実行すると、どのくらい効果があるのか伝え、その根拠を集められる範囲でそろえておく。
上のように簡単なことからでも始めれば、上司やMTGに役立つだけでなく、自分の理解を深められると思います。
-
ここで、「数字にできない情報もある」と思わないでください。確かに、「人間の感情」「臨場感・雰囲気」など数字にできない情報もあります。しかし今回は、できるだけ具体的なデータ、情報を伝え、ミスコミュニケーションを減らしていきましょうという話をしています。↩